Montag, 8. Februar 2016
Problem mit dem Umbruch in der Eingabemaske
Vor längerer Zeit habe ich schon mal um Hilfe gebeten für folgendes lästiges Problem -damals leider vergeblich.
Wenn ich meinen Text in die Eingabe-Maske tippe, bricht er leider nicht am Ende des sichtbaren Randes um, sodass ich ihn immer lesen kann, sondern verschwindet unsichtbar für mich am linken Rand. Das macht eine Gestaltung des Textes, Ergänzungen oder Korrekturen sehr mühsam, weil ich mir mit dem Cursor erst mal die gewünschte Stelle suchen muss. Ich sehe also immer nur eine (Endlos-)Zeile und niemals den vollen geschrieben Text, erst wenn ich ihn gespeichert habe.
(Hier beim Schreiben geht es genau so!)
In der Kommentarfunktion besteht dies Problem übrigens nicht.
Das Problem tauchte irgendwann vor längerer Zeit auf, ohne dass ich irgend etwas in dem Layout geändert hätte.
Ich habe schon mal versucht, den Fehler zu finden, in dem ich das Standard-Layout mit meinem verglichen habe. Aber es fehlen mir leider jegliche Einblicke in die Computersprache, daher fummle ich lieber nicht herum.
Hat jemand eine Idee, was zu tun wäre, um dieses ärgerliche und zeitfressende Problem zu lösen?
Wenn ich meinen Text in die Eingabe-Maske tippe, bricht er leider nicht am Ende des sichtbaren Randes um, sodass ich ihn immer lesen kann, sondern verschwindet unsichtbar für mich am linken Rand. Das macht eine Gestaltung des Textes, Ergänzungen oder Korrekturen sehr mühsam, weil ich mir mit dem Cursor erst mal die gewünschte Stelle suchen muss. Ich sehe also immer nur eine (Endlos-)Zeile und niemals den vollen geschrieben Text, erst wenn ich ihn gespeichert habe.
(Hier beim Schreiben geht es genau so!)
In der Kommentarfunktion besteht dies Problem übrigens nicht.
Das Problem tauchte irgendwann vor längerer Zeit auf, ohne dass ich irgend etwas in dem Layout geändert hätte.
Ich habe schon mal versucht, den Fehler zu finden, in dem ich das Standard-Layout mit meinem verglichen habe. Aber es fehlen mir leider jegliche Einblicke in die Computersprache, daher fummle ich lieber nicht herum.
Hat jemand eine Idee, was zu tun wäre, um dieses ärgerliche und zeitfressende Problem zu lösen?
Was für einen Browser benutzt Du? Da Du meintest, dass es auch hier so sei, habe ich gerade mal einen neuen Beitrag erstellt und beim Tippen längerer Sätze wird ganz normal am sichtbaren Bereich der Eingabebox umgebrochen.
Getestet habe ich das im aktuellen Safari und aktuellem Firefox.
Getestet habe ich das im aktuellen Safari und aktuellem Firefox.
dirk olbertz, 08. Feb 2016, 15:12
| link
Als Browser benutze ich den Internet Explorer. Aber auch mit dem Browser von T-Online hatte ich früher das gleiche Problem. Vielleicht sollte ich tatsächlich mal einen anderen Browser versuchen. Das scheiterte bisher vor allem am Zeitmangel und der Lustlosigkeit, mich damit zu beschäftigen.
Aber ob es mein Problem löst?
Jetzt hier in der Kommentarmaske bricht der Text wieder ganz normal um...
Aber ob es mein Problem löst?
Jetzt hier in der Kommentarmaske bricht der Text wieder ganz normal um...
Und welche Version des Internet Explorers? Da gibt es ja doch sehr viele unterschiedliche Versionen, mit vielen unterschiedlichen Fehlern.
dirk olbertz, 09. Feb 2016, 07:29
| link
Tut mir leid, aber ich habe keine Ahnung, wo ich die Version erfahren kann. Seit ich Windows 10 nutze, sieht hier alles anders aus, und ich habe einfach noch keine Zeit, mich damit zu beschäftigen. Hast Du einen Tipp?
Ich habe Internet Explorer 11 und stehe vor genau demselben Problem.
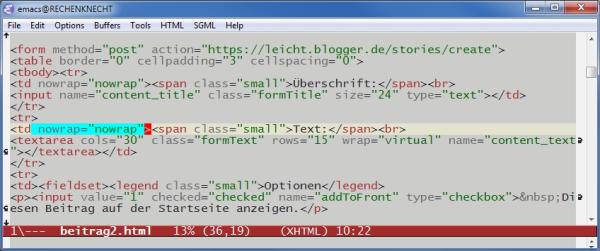
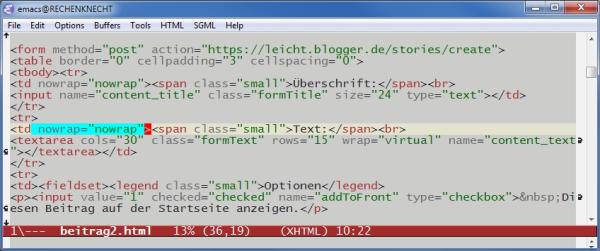
Wirklich komisch. Beide Textareas (Beitrag schreiben und Kommentieren) sind ziemlich identisch codiert. Ich finde nur folgenden Unterschied: Beim "Beitrag schreiben" sitzt das Textarea in einem TD mit nowrap="nowrap". Ob sich das auf das Textarea vererbt?
Auch mit Windows 10 und dem Edge ging es nicht.
Jetzt habe ich den Chrome und das Problem dadurch gelöst.
Es war also wirklich der Browser...
Jetzt habe ich den Chrome und das Problem dadurch gelöst.
Es war also wirklich der Browser...
Hallo Dirk.
Ich habe das mal offline ausprobiert. Wenn man das "nowrap" im "td" rausschmeisst, funktioniert's auch im IE.

Ich denke, das kann man auch ohne Nebenwirkungen entfernen, im td hat das ohnehin nichts zu suchen.
Wäre schön, wenn Blogger.de in allen Browsern funktionieren würde, auch wenn die etwas zickig sind ...
Ich habe das mal offline ausprobiert. Wenn man das "nowrap" im "td" rausschmeisst, funktioniert's auch im IE.

Ich denke, das kann man auch ohne Nebenwirkungen entfernen, im td hat das ohnehin nichts zu suchen.
Wäre schön, wenn Blogger.de in allen Browsern funktionieren würde, auch wenn die etwas zickig sind ...
Das Problem ist, dass dieser HTML-Code ja in jedem eigenen Layout mit drin ist. Eine einfache Suche nach "<td nowrap="nowrap"> in der Datenbank hat 373.513 Treffer gebracht. So global kann ich die auch nicht ersetzen, denn wer weiß, wo das Entfernen dieser Angabe dann zu Problemen führt.
Wer aber von dem Fehler in seinem Blog betroffen ist, könnte die Anpassung in seinem Layout selbst vornehmen. Für das Hilfe-Blog habe ich die Anpassungen jetzt schon mal gemacht.
Wer aber von dem Fehler in seinem Blog betroffen ist, könnte die Anpassung in seinem Layout selbst vornehmen. Für das Hilfe-Blog habe ich die Anpassungen jetzt schon mal gemacht.
dirk olbertz, 11. Mär 2016, 10:01
| link
Ach so, das ist ja doof. Nun denn, kann man nix machen. Wie wäre es mit einem Eintrag in die FAQ?
Ich habe das gleiche Problem und weiss nicht, wo ich den Eintrag ändern muss.
queen of drama, 09. Jul 2018, 14:56
| link
... kommentieren